Index
Présentation
CssMon est né du besoin de pratiquer le CSS sans devoir souvent chercher dans une doc les paramètres qui s'appliquent à telle ou telle instruction.
Ce petit logiciel analyse le fichier CSS que vous lui donnez en entrée et affiche chaque instruction avec ses paramètres, dans le bon ordre.
C'est aussi accessoirement une source de renseignements sur les différents aspects de la programmation de Windows en C++ (Builder).
Voici quelques unes de ses possibilités :

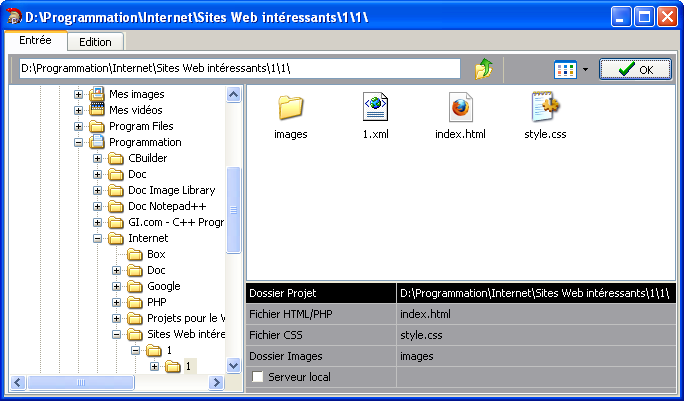
Le premier onglet 'Entrée' donne accès à un clone de l'explorateur de fichiers Windows, avec grosso-modo les mêmes fonctionalités.

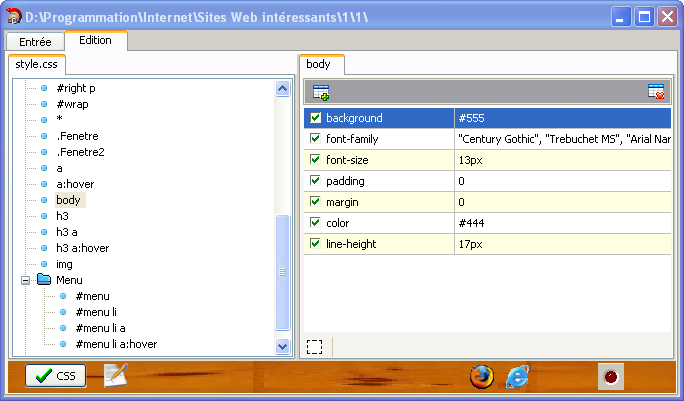
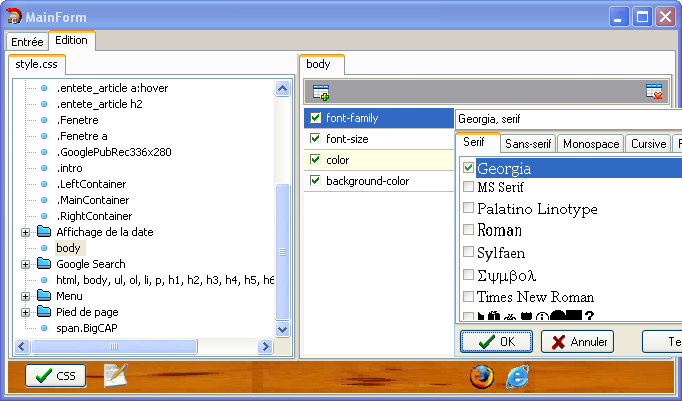
Le second onglet 'Edition' contient un 'TreeView' et une 'StringGrid'. Dans le TreeView chaque ligne correspond à un nom de classe ou d'id, dans la StringGrid la ligne clickée est développée et chacune des instructions, ou règles, qui la composent est affichée.
Il est possible de grouper les lignes par theme, par exemple tout ce qui concerne le menu, le pied de page...
Chaque propriété est activable ou pas simplement avec des CheckBox.
On peut inhiber la feuille de style pour juger de la cohérence du HTML.(bouton CSS).
On peut appeller directement Notepad++ qui va charger index.html et style.css.(icône feuille+crayon)
Pour le moment on a le choix entre Firefox et Explorer pour juger du résultat.
Le bouton led rouge près de l'icone Internet Explorer permet, lorsque qu'il est enfoncé(led allumée), le mode automatique.
C'est à dire que toute modification du CSS est répercutée instantanément dans la page web.

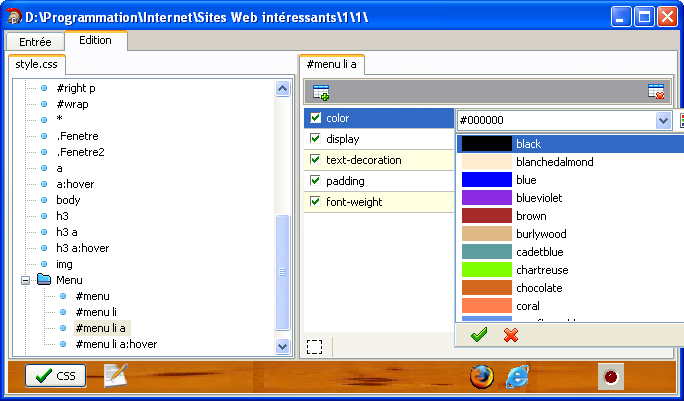
Cet écran montre l'édition d'une règle à plusieurs paramètres (ou propriétés), le paramétre 'color' étant selectionné.
En réalité, la ListBox qui contient les couleurs déborde de la fenêtre principale du programme.

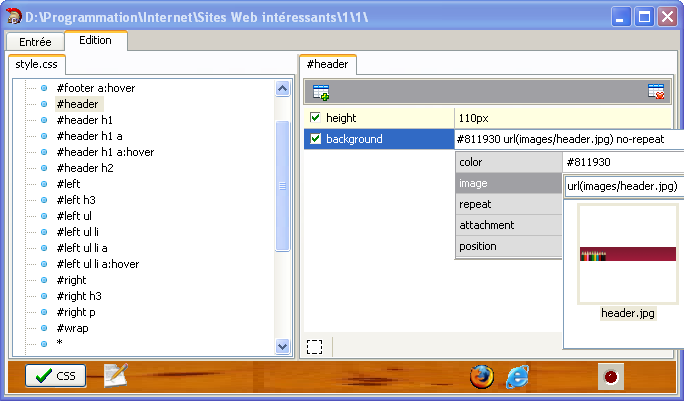
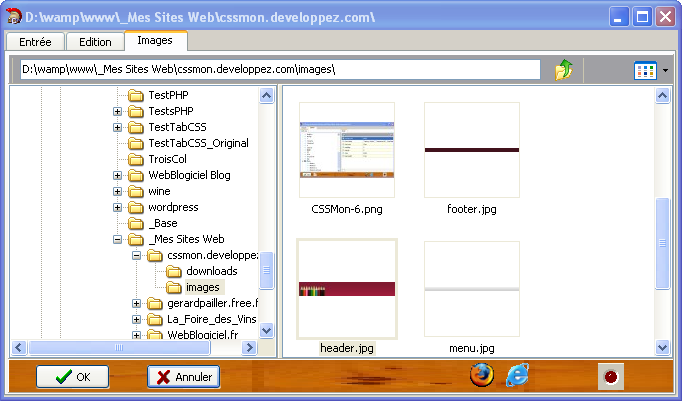
Celui-ci montre l'édition d'une image.
La fenêtre de visualisation implémente un Explorateur complet, c.a.d. qu'on dispose du menu contextuel, et qu'un double-click permet la visualisation en taille réelle( par l'aperçu des images de Windows, en tout cas chez moi ).

Pour changer d'image, rien de plus simple, il y a un bouton qu'on ne voit pas sur la copie d'écran précédente qui envoie sur un autre onglet judicieusement nommé 'Images'. Il s'agit encore d'un clone de l'explorateur de fichiers Windows qui permet la visualisation et la sélection de l'image de votre choix. Il est possible de choisir une image n'importe ou sur votre disque dur puisque de toutes façons elle sera copiée dans le dossier projet en cours.

Edition des polices : il s'agit des polices disponibles dans votre ordinateur, classées selon les thèmes en usage dans le Web. Il est possible, bien entendu, de changer de police à la volée afin de juger du résultat.